「検索順位が上がらないのは記事のTOPに目次が無いから?」
「目次を入れたらSEO対策として効果があるのかな」
多くのWebサイトではコラムに目次が設置されていますが、中には「SEO対策として目次を取り入れる必要はあるのか」と疑問を抱えている方もいるのではないでしょうか。
本記事では、以下の内容を解説します。
- SEOと目次の関係性
- SEO対策で目次を設置するメリット
- SEO対策で目次がいらないケース
- SEO対策で目次を設置する際のポイント
これを読めば、自社サイトのブログやコラムに目次を設置すべきか判断できます。
目次の設置方法もあわせて紹介しているので、今後ブログやコラムに目次を設置したいと考えている方もぜひ参考にしてください。

目次とは

ブログやコラムにおける目次とは、コンテンツ内容の各見出しを冒頭でリスト化したものです。
基本的には記事の導入文の下に表示されます。

目次は、Webページの全体像や大まかな内容をユーザーに伝えるのが主な役割です。
また、目次の多くにはリンクが設定されており、気になる見出しをクリックすればページ内の目的の箇所まで飛べるようになっています。
SEOと目次の関係性

目次に直接的なSEO効果はありません。GoogleもSEOと目次の関係性について公式に言及していません。
ただし、目次の有無はユーザビリティを左右する要素となるため、間接的にSEOに影響すると考えてよいでしょう。
目次を設置すると、ユーザーが目的のコンテンツを見つけやすくなり、離脱する可能性が低くなります。その結果、ページエクスペリエンス(Webページの利便性が高いか否かを測る指標)が良くなり、検索上位の獲得が期待できます。
逆に目次が設置されていない長文のコンテンツは、自分の求める情報がページ内にあるかユーザーが判断できず、離脱してしまう可能性が高いです。
そのため、ブログやコラムなど長文のWebページには、目次を設置するのがおすすめといえます。
SEO対策で目次を設置するメリット

SEO対策で目次を設置するメリットは以下の4つです。
それぞれ詳しく解説します。
ユーザビリティが向上する
目次の設置はページ離脱率の低下・滞在時間の増加が期待できるため、SEO的な観点で非常に重要です。
目次を設置することでユーザーが得られるメリットとして、以下2点があげられます。
- 求める情報が記事内にあるか判断しやすくなる
- 読みたい箇所にすぐ移動できる
目次があると記事の全体像が把握できるため、自分の知りたい情報があるか判断しやすいです。
また、読みたいところにすぐ飛べるので、スクロールして探すというユーザーの手間を省けます。
このように、目次はユーザーの利便性を高める効果があるため、設置することでページエクスペリエンスが良くなり、SEOで評価されやすくなります。
クローラーが記事の全体像を把握しやすくなる
目次は、クローラー(Googleの検索エンジンロボット)の巡回促進に役立ちます。
GoogleのデータベースにWebページを正しく登録(インデックス)してもらうには、クローラーに記事の構造を理解してもらうことが重要です。
各見出しにリンクを設定した目次はWebページのナビゲーション機能となるため、クローラーが巡回しやすくなります。
結果的に、ページがインデックスされない事態を防げます。また、インデックスまでのスピードが上がれば、コンテンツ投稿による効果をより早く実感できるでしょう。

Googleの検索結果に表示される可能性がある
目次を設置すると、Googleの検索結果に目次が表示されることがあります。

検索結果に目次がある場合、ユーザーはWebページにアクセスしなくても「自分が知りたいことが書かれたページか」を一目で判断しやすくなります。
また、Googleの検索結果に表示された目次からは、各見出しへ直接アクセスが可能です。
そのため、ユーザーのニーズを満たす目次が表示できれば、そこからの流入が見込めます。
注目度の高い見出しの分析に役立つ
目次の設置とヒートマップを組み合わせると、目次内でどの見出しがよくクリックされているのかを可視化できます。
ヒートマップは、クリックする場所からユーザーの行動を可視化できるため、Webページを改善させたいときに役立つ解析ツールです。
目次内でクリック回数が多い見出しはユーザーがアクセスしたい場所、つまり最も興味・関心を持っているコンテンツと推測できます。
ヒートマップの仕組みを活用して注目度の高いコンテンツを分析すれば、記事をリライトするときの参考になります。
このように、ページパフォーマンスの分析の観点からも、目次は設置しておくと便利です。
SEO対策で目次がいらないケース

情報量が少ないページは、基本的に目次の設置は不要です。具体的には以下のようなページです。
- 問い合わせフォーム
- アクセス情報
- 採用ページ
上記のようなページは、目次がなくてもユーザーが困ることはほぼないためです。シンプルなページに目次を設置すると、逆に邪魔になってしまうこともあるでしょう。
目次を設置するか明確な判断基準はありませんが、ブログやコラムなどの記事は目次を設けることをおすすめします。とくに文字数が多い記事や見出しが多い記事は、ユーザビリティの観点からも設置したほうがよいです。
目次を設置すべきかどうか悩む場合は、専門会社に相談するのもおすすめです。
SEO対策で目次を設置する際のポイント

SEOを考慮して目次を設置するなら、ユーザビリティの向上を意識することが大切です。以下のポイントを押さえることで、使い勝手のよい目次が作成できます。
各ポイントについて詳しくご説明します。
記事の全体像が把握できる目次にする
記事の要点を反映させた見出し構造にすると、ユーザーは目次を見ただけで記事の全体像が把握できます。
ページへ訪問したユーザーの多くは、流し読みをしている可能性が高いです。そのため、目次を見ただけで全体の内容を把握できるようにすることが重要になります。
具体的には以下の項目を意識して作成するとよいでしょう。
- 見出しをわかりやすく簡潔にまとめる
- hタグを使って適切に断層化する
- 見出しを論理的な順序にする
ユーザーは「自分が求める情報があるか」を探すために目次を活用します。何が書いてあるのかわかりにくい目次は離脱に繋がりやすいため注意しましょう。
各見出しにリンクを貼る
各見出しにリンクを貼ることで利便性が高まり、ユーザーの離脱率低下・滞在時間の延長が期待できます。
反対に、リンクが無い目次はスクロールして読みたい箇所を探さなければならないため、ユーザーの負担が大きくなります。
WordPressのプラグインやテーマの設定を使えば、リンクは自動で付けられます。手動で設置する方法もありますが、リンク先やURLのスペルに間違いがないか必ず確認しましょう。
キーワードを詰め込みすぎない
SEOを意識するあまり見出しへと過度にキーワードを詰め込むと、ユーザーが読みづらくなってしまいます。
あまりに過剰な詰め込み方だと、検索エンジンからスパムと認識されてペナルティを受ける可能性があります。
あくまでもキーワードは自然に見出しへと含めることがポイントです。
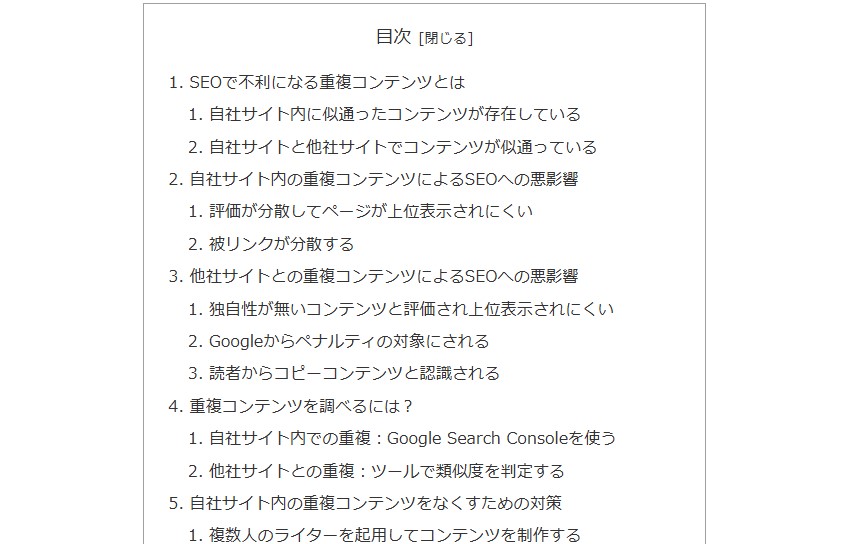
目次に開閉ボタンを設ける
見出し数が多く、目次が長くなってしまう場合は、目次に開閉ボタンを設けるのがおすすめです。
目次が長すぎるとスクロールの手間が増えて、ユーザーの離脱につながります。
目次が閉じている状態をデフォルトにしておくと、さらにユーザーの負担を減らせます。
ただし、デフォルトで目次が閉じている場合、目次を見たいユーザーに開く操作の手間を与えるのも事実です。ページ内の情報量に応じて、個別に開閉の設定を決めるのがよいでしょう。
目次の設置方法

目次の挿入方法は主に3つあります。
3つの設置方法を詳しく見ていきましょう。
プラグインを使った目次の設置方法
プラグインは初心者でも扱いやすい「Table of Contents Plus」がおすすめです。
「Table of Contents Plus」はWordPressのページ内に作成した見出しをもとに、自動で目次を作成してくれます。
以下は「Table of Contents Plus」を使った目次の設置方法です。
|
「目次の位置」や「表示条件」「見出しテキスト」などを変更したら、最後に「設定を更新」ボタンを忘れずにクリックしましょう。
テーマを使った目次の設置方法
テーマを変更したい場合やこれから自社ブログを作成する予定の場合は、目次の自動生成機能がついたテーマを使うのがおすすめです。
テーマを使用する場合、基本的には設定から「目次を表示する」にチェックを入れるだけでOKです。あとは各見出しに合わせ、自動的に目次が生成されます。
目次の自動生成機能がついたテーマにはさまざまな種類があります。選ぶ際は目次の生成機能だけでなく、他の機能もしっかり比較・検討しましょう。
HTMLを使った目次の設置方法
HTMLを使った目次は以下の手順で設置できます。
|
たとえば、当記事にてHTMLタグを使って目次を作成する場合、入力するコードは以下の通りです。
| <ol> <li><a href=”#Table“>目次とは</a></li> <li><a href=”#relationship“>SEOと目次の関係性</a></li> <li><a href=”#merit“>SEO対策で目次を設置するメリット</a></li> </ol> |
上記のタグで作成された目次はこちらです。
“#”の後ろに遷移先の見出しに設置したidのテキストを入れると、該当のリンク先へ飛べるようになります。
HTMLを使用するには専門的な知識が必要ですが、プラグインやテーマを使わずに目次の設置ができる点が魅力です。
目次の設置でSEOに強いサイトを目指そう

目次の有無がSEOに直接影響することはありません。しかし、ユーザビリティの向上により間接的なSEO効果が期待できるため、ブログやコラムには目次を設置するのがおすすめです。
目次を設置する際は、ユーザーの利便性を一番に考慮することが大切です。具体的にどのような施策を行なったらよいかわからない場合は、専門会社に相談するようにしましょう。


コメント