「画像SEOによって、サイトにどんな効果が期待できるか」
「altタグやファイル名の設定など、具体的な対策を知りたい」
画像SEOとは、検索エンジンが画像を正しく認識できるよう対策することです。画像SEOを適切に行えば、サイトの検索順位が上がり、アクセス数が増える可能性があります。
しかし、サイトの部分的な改善では、画像SEOの効果を十分に得られません。ポイントを押さえて網羅的に施策を講じることが重要です。
本記事では画像SEOについて以下の内容を解説します。
- 画像SEOを実施するメリット
- 画像SEOを実施する際のポイント
- 画像SEOの注意点
ぜひ最後までご覧いただき、自社サイトの改善にお役立てください。

画像SEOとは

画像SEOとは、Googleなどの検索エンジンが画像を適切に認識できるよう対策することです。画像検索での上位表示も画像SEOの目的に含まれます。
画像はテキストよりも短時間で多くの情報を伝えられるため、重要度の高い情報形式の一つです。ユーザーに商品やサービスの魅力を視覚的に訴求できる効果もあります。
ユーザーへの有用性を重視するGoogleは、画像を価値あるコンテンツと捉えています。画像SEOは、サイト全体の評価向上につながる効果的なSEO対策の一つです。
画像SEOを実施するメリット

画像SEOを実施するメリットは、以下の4つです。
それぞれ詳しく解説します。
サイトの検索順位の上昇につながる
画像SEOによって、ユーザーのニーズを満たすサイトであると検索エンジンから評価されれば、検索順位の上昇につながります。
情報としての価値が高い画像があると、ユーザーの滞在時間が増加し、有用なサイトだとみなされるのが理由の一つです。
ちなみに、Googleの検索結果のタブを見ると、検索したキーワードで画像の重要性が高いかどうかわかります。
たとえば「登山」で検索すると、「画像」よりも「ニュース」が「すべて」に近い位置に表示されます。これは、「登山」のキーワードで画像よりもニュースの重要性が高いと検索エンジンが判断したためです。

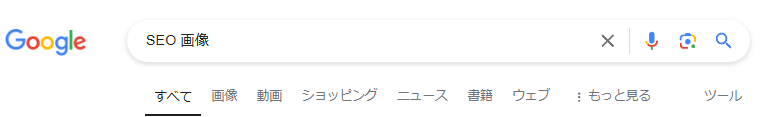
一方「SEO 画像」で検索すると、「画像」が「すべて」に近い左側に表示されます。これは、「SEO 画像」のキーワードで画像の重要性が高いと検索エンジンが判断したためです。

画像の重要性が高いキーワードでコンテンツを作成する際は、検索意図に応えられる画像を設置することが重要です。
画像検索からのアクセス数が増える
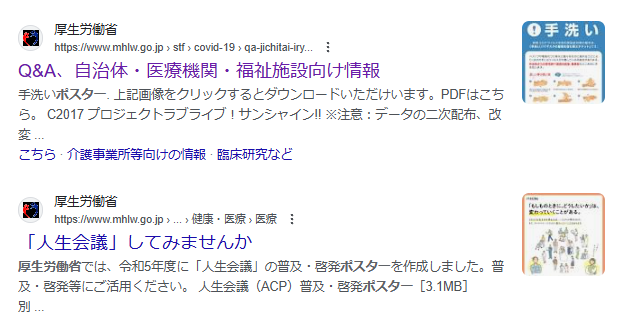
画像SEOを実施すると、Googleなどの画像検索でサイト内の画像が表示され、アクセス数の増加が見込めます。
Googleの検索結果で画像タブを選ぶと、キーワードに関連する画像で検索可能です。

キーワードによっては、画像検索の画面ではなく、通常の検索結果の中に記事の画像が表示される場合もあります。

画像検索は、とくにファッションや芸術、風景など画像の需要が高いテーマで大きな効果を期待できます。
ユーザーの満足度が高まりCVRの改善につながる
画像SEOを通じてユーザーの満足度が高まり、CVRの改善につながります。CVRとは、サイトや個別ページを訪れたユーザーのうち、問い合わせや資料請求の数などサイトが目的とする成果にいたる割合のことです。
テキストだけでなく画像を用いることで、サイトで扱うサービスや製品を視覚的に訴求できます。また、画像によってユーザーの理解度が向上し、サービスや製品に対する疑問や不安が解消されれば、申し込みや購入への心理的ハードルも下がります。
以下の動画ではCVRを意識したSEO戦略を詳しく解説しているので、ぜひ参考にしてください。
Google Discoverに選ばれる確率が上がる
画像SEOにより、Google Discoverに選ばれる確率が上がり、新たなアクセス増加が見込めます。
Google Discoverとは、主にモバイル端末でGoogleアプリを使用した際、Googleトップページなどに表示されるおすすめページのことです。

キーワードで検索しなくても、ユーザーのこれまでの検索履歴から興味のありそうなコンテンツが抽出されます。
なお、高画質でサイズの大きい画像を含むコンテンツは、Google Discoverに選ばれやすくなります。
Googleによると、画像の幅は1,200ピクセル以上が推奨で、検索画面での画像表示を大きくするmax-image-preview:largeタグの設定が必要です(※)。
※参照:Google検索セントラル「Google Discover の概要、掲載、表示方法」
画像SEOのポイント8選

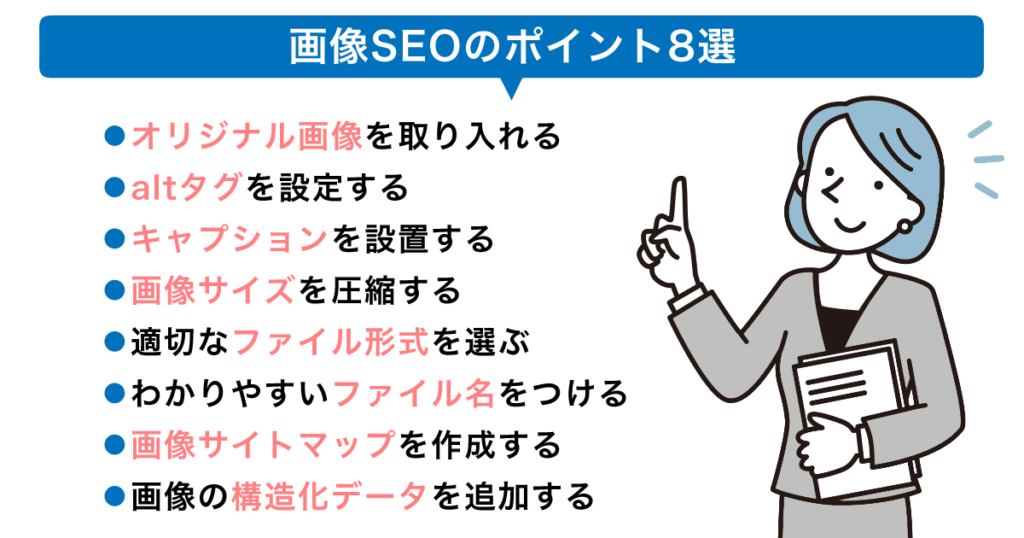
画像SEOを実施する際、以下の8つのポイントを押さえることが重要です。
- オリジナル画像を取り入れる
- altタグを設定する
- キャプションを設置する
- 画像サイズを圧縮する
- 適切なファイル形式を選ぶ
- わかりやすいファイル名をつける
- 画像サイトマップを作成する
- 画像の構造化データを追加する
それぞれ詳しく解説します。
1.オリジナル画像を取り入れる
画像はフリー素材だけでなく、コンテンツの内容に合ったオリジナル画像を作成して取り入れるのがポイントです。
独自性の高い画像はユーザーの理解度や満足度を高め、検索エンジンからの評価につながります。
オリジナル画像の例としては、図解や写真などが挙げられます。

テキストだけでは理解しにくい複雑な仕組みの説明や、記事のポイントの一覧化などに有用です。
2.altタグを設定する
検索エンジンはaltタグ(代替テキスト)で画像の内容を詳しく読み取るため、適切に設定する必要があります。
altタグとは、サイトの画像を読み込めないときに表示されるテキストです。音声ブラウザが読み上げるテキストでもあり、視覚障がいがある方にとっても重要です。
とくにオリジナル画像のaltタグにキーワードを自然に含めれば、画像検索での上位表示が期待できます。ただし、altタグ内でのキーワードの羅列はスパムとみなされる可能性があるため、避けてください。
altタグはHTMLのimgタグの中に設定します。たとえば、白い犬の画像であれば以下のとおりです。
<img src=”画像URL” alt=”ソファーで寝ている白い犬”>
altタグの中には、画像の内容を示す端的な説明を日本語で入力しましょう。
3.キャプションを設置する
画像の近くにキャプションを設置すると、ユーザーや検索エンジンが画像の内容を理解しやすくなり、サイトの評価向上につながります。
キャプションとは、画像の直下など近くに入れる補足説明のテキストです。通常、altタグのテキストはページに表示されませんが、キャプションはそのまま表示されます。
ユーザーや検索エンジンに画像の中身が正確に伝わるよう、キーワードを自然に用いながら簡潔な日本語でキャプションを設置しましょう。
4.画像サイズを圧縮する
画像サイズ(容量)が大きいとページの読み込み速度が低下する可能性があるため、圧縮してからサイトに掲載しましょう。
ページ表示が遅いサイトはユーザーの利便性が低く、ユーザーを第一に考えるGoogleからの評価が下がるおそれがあります。
Googleによると、ページ容量は1,600KB以内を目指すのがよいとされています。たとえば、サイト内に画像を5枚挿入するとき、一つの画像につき200KB以内であれば問題は起こりにくいでしょう。
もし自社サイトの表示速度がわからない場合、GoogleのPageSpeed Insightsを使って調べられます。PageSpeed Insightsはサイトの表示速度を分析し、改善策の提案が受けられる便利なツールであり、無料で使用可能です。
また、画像の圧縮にはTinyPNGなどのツールを使うのが便利です。TinyPNGは画像をドラッグ&ドロップするだけで簡単に圧縮できます。
5.適切なファイル形式を選ぶ
画像のファイル形式によってデータ容量や見栄えが異なるため、画像ごとに適した形式の選択が重要です。
主な画像のファイル形式には、以下の3つがあります。
| ファイル形式 | 特徴 |
| JPG(JPEG) | ・写真など色彩が豊富な画像に使われることが多い ・PNGと比較して画像サイズを圧縮しやすい |
| PNG | ・イラストやロゴの画像に使われることが多い ・背景の透過が可能である |
| WebP | ・JPGやPNGよりも画像サイズをさらに圧縮できる ・古いブラウザではサポートされていない可能性がある |
上記3つのうち、多く使用されているファイル形式はJPGとPNGです。画像の内容や色彩に応じて、画像に合った形式を選ぶ必要があります。
また、WebPは画像サイズが小さいため、画像の数が多くサイズを大きく減らしたい場合には使用を検討しましょう。
6.わかりやすいファイル名をつける
画像のファイル名は中身が明確に伝わるものにすると、検索エンジンが画像を理解しやすくなります。
Googleは「new-seo-manual.jpg」のように、画像の内容を表す英単語をハイフンでつなぐことを推奨しています(※)。「1.jpg」などの機械的なファイル名は避けましょう。
※参照:Google検索セントラル「Google 画像検索 SEO ベスト プラクティス」
また、日本語のファイル名は、ランダムな英数字に変換されるなどエラー表示の可能性があるため、望ましくありません。
7.画像サイトマップを作成する
画像サイトマップを作成すれば、検索エンジンが画像をより認識しやすくなり、サイトの評価向上につながります。
画像サイトマップとは、サイト上のどこに画像が存在するか検索エンジンに明示するファイルです。
サイトに掲載している画像の中でも、ユーザーに有益な画像や自社の商品・サービスの画像をサイトマップに登録しましょう。
画像サイトマップは、サイト上の画像のファイル名をXML形式のコードで明示するもので、Googleが公表している記載例は以下のとおりです。
<?xml version=“1.0” encoding=“UTF-8”?>
<urlset xmlns=“http://www.sitemaps.org/schemas/sitemap/0.9”
xmlns:image=“http://www.google.com/schemas/sitemap-image/1.1”>
<url>
<loc>https://example.com/sample1.html</loc>
<image:image>
<image:loc>https://example.com/image.jpg</image:loc>
</image:image>
<image:image>
<image:loc>https://example.com/photo.jpg</image:loc>
</image:image>
</url>
<url>
<loc>https://example.com/sample2.html</loc>
<image:image>
<image:loc>https://example.com/picture.jpg</image:loc>
</image:image>
</url>
</urlset>(引用:Google検索セントラル「画像サイトマップについて」)
上記のように、ページごとにimageタグを用いて画像の情報を記載します。
タグの詳しい説明は、引用元のGoogle検索セントラルをあわせて参考にしてください。
8.画像の構造化データを追加する
HTMLに画像の構造化データを追加すると、検索結果に画像がわかりやすく表示され、アクセス数の向上につながります。
構造化データとは、検索エンジンがサイト構造を理解しやすくするために記載するコードのことです。
画像の構造化データにより、商品や動画、レシピなど画像の内容を示すバッジ(タグ)が検索画面上の画像に付与される可能性があります。
また、通常よりも詳細な情報が検索結果に記載されるリッチリザルトと呼ばれる表示形式で、画像が使われやすくなるのもポイントです。

Google検索セントラルには、構造化データのガイドラインや記載例が掲載されています(※)。
※参照:Google 検索セントラル「Google 検索上の構造化データガイドライン」
上記ページ内の記載例を参考に、構造化データを追加しましょう。
もし自社でHTMLの知識やノウハウが不足しているなら、SEO対策の専門会社に相談するのもおすすめです。
画像SEOに関する注意点

画像SEOに関する注意点は、以下の5つです。
それぞれ詳しく解説します。
著作権や肖像権を侵害しない
サイトに画像を使用する際、著作権や肖像権に配慮するなど、引用ルールを厳守する必要があります。
権利を侵害すると、訴訟問題など重大な問題に発展しかねません。また、他サイトと同じ画像をそのまま掲載すると、Googleにコピーコンテンツと判断され検索順位が下がることもあります。
自社でオリジナル画像を用意できない場合は、写真ACやO-DANなどフリー素材を提供するサイトや、有料の画像提供サイトを利用しましょう。もちろん画像SEOの観点で、オリジナル画像を積極的に作成するのも重要です。
画質が悪く理解しにくい画像を使わない
画質が悪く理解しにくい画像は、ユーザーの理解度や満足度を下げてしまうため使用を避けましょう。
画像を用意する際は、ファイルサイズと見やすさのバランスが重要です。表示速度を改善するためにファイルサイズを圧縮する場合は、画質が極端に落ちていないか注意する必要があります。
また、画面の一般的な表示幅は、パソコンで1,920ピクセル、スマホで390ピクセルです。表示幅に満たないサイズの画像を挿入し、それを引き伸ばす方法を用いると画質が落ちるので注意しましょう。
アイキャッチ画像やわかりやすい図解は、画像検索を通じたアクセス数の増加につながります。そのため、他の画像よりも画質や見栄えを優先するのがおすすめです。
画像ばかりでテキストが乏しいページにしない
むやみに画像の数を増やし、テキストの説明が乏しいページにならないよう注意が必要です。
ページ内を画像ばかりにすると、画像を読み込めない場合や、視覚障がいがある方の閲覧時に支障が生じ、ユーザーに有益ではないサイトになります。
また、検索エンジンは周辺のテキストと合わせて画像の内容を理解します。そのため、テキストと画像の両方をバランスよく用いるのは、SEOの観点でも重要です。
スマホやタブレットで表示が崩れないようにする
パソコンだけでなくスマホやタブレットでも見やすいよう、画像やサイトの設定を行う必要があります。
Google検索では、複数のデバイスに対応したサイトの方が、上位表示される可能性が高くなります。
スマホやタブレットで見やすいサイトは滞在時間が増えるため、結果的にサイト評価が上がることが理由の一つです。
デバイスに応じて画像の表示サイズが変わるサイトでは、画像のimgタグの中にsrcset属性が使われています。srcset属性は、同じ内容で異なるサイズの画像を複数指定できるコードで、記載例は以下のとおりです。
<img
srcset=“maine-coon-nap-320w.jpg 320w, maine-coon-nap-480w.jpg 480w, maine-coon-nap-800w.jpg 800w”
sizes=“(max-width: 320px) 280px, (max-width: 480px) 440px, 800px”
src=”maine-coon-nap-800w.jpg”
alt=“A watercolor illustration of a maine coon napping leisurely in front of a fireplace”>(引用:Google検索セントラル「Google画像検索SEOベストプラクティス」)
WordPressのテーマには、画像の表示サイズの切り替えを編集画面上で簡単に設定できるものがあります。自社サイトの仕様を確認して、効率的に作業を進めましょう。
施策をやりっぱなしにしない
画像SEOは実施したら終わりではなく、定期的に効果を確認して課題を分析することが重要です。
サイトによって適切な画像SEOの戦略は異なります。そのため、画像SEOの施策を講じたら、定量的に結果を確認し、PDCAサイクルを回すことが重要です。
サイトへの画像検索を通じたアクセス数は、Google Search Consoleで集計できます。検索結果のグラフの上に検索タイプを変更できるタブがあるため、「画像」を選択して結果を確認しましょう。
画像を含むサイト全体のSEO対策の見直しがおすすめ

自社サイトの上位表示やアクセス数の増加などの成果を得るためには、画像SEOとセットでサイト全体のSEO対策を講じるのがおすすめです。
SEO対策を断片的に進めると、必要な施策を見落とし、思うような成果が得られない可能性があります。
サイト全体の戦略や現状の課題を踏まえて、たとえば以下の視点にもとづく検討が必要です。
- サイトへの集客を目指す記事の優先順位をどう設定するか
- 自社製品やサービスの成約にいたるまでの導線をどうするか
- 導線を踏まえて、優先的に用意すべきオリジナル画像は何か
また、上記はコンテンツ対策の視点ですが、他にも内部リンクの改善や被リンク獲得などの施策を講じる必要があります。
以下の動画ではSEOの戦略を幅広く説明しているので、ぜひ参考にしてください。
画像SEOによってサイトのアクセス数やCVRの向上を実現しよう

画像SEOの実施により、自社サイトのアクセス数やCVRの向上が期待できます。
オリジナル画像の作成やaltタグの設定をはじめ、必要な対策を網羅的に講じることが重要です。画像サイトマップや構造化データなど、HTMLの専門知識が必要な対策もあります。
また、画像SEOはPDCAサイクルを回しつつ、画像以外のSEO対策もセットで行うとより効果を発揮します。
「SEOに力を入れたい」「自社にノウハウが足りていない」とお考えの場合、一貫したサポートができる弊社へぜひご連絡ください。



コメント